前言
有时候我们想把自己的组件像在github上提供的以npm方式安装到本地的方式给别人用,我们就可以到npm官方网站注册自己的账号并以CLI的形式将自己的代码发布到npm官方仓库。
但是,目前来说,我们可以发布到npm官方仓库的组件或库都是公开的,这意味着是开源的,也就是任何人都可以搜索到你发布的这个仓库并且安装使用。
官方目前提供2种方式,一种是免费的,也就是我们刚才说的公开的,这种方式不会限制你发布多少包到npm,你发布十个、百个甚至上千个都行,只要你开心,想发就发;另一种方式是收费的,具体的价格npm官方价格说明,当然,这种收费的好处是,我们可以发布私有仓库,这种私有仓库别人未经授权是看不到摸不着。如果你只是想把自己的组件开源给别人用,发扬开源精神,那么使用免费的就可以了,如果你不想提供给别人用,比如说是公司内部的一些业务组件、功能组件等,那么除了npm官方收费的方式以外,也有一些其他创建私有npm仓库的方式。但是在这篇文章中,只讲发布免费版的仓库。
注册
首先第一件事就是注册,你必须拥有一个npm账号才能发布包,这是一个必须的步骤。
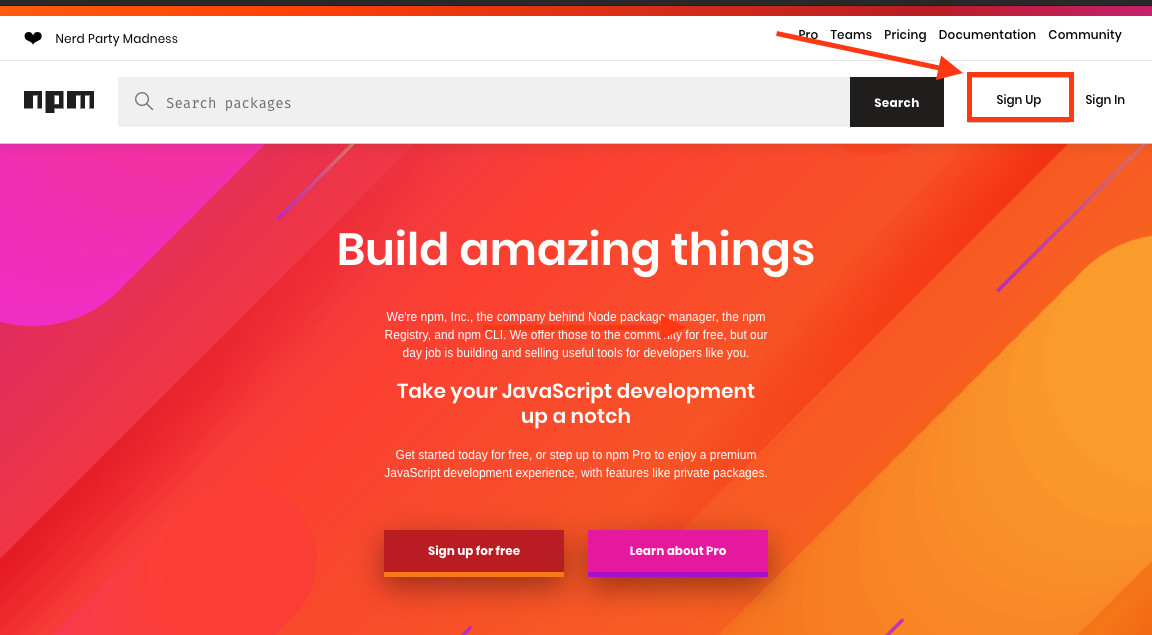
- 1.npm官方网站,点击
Sign Up

- 2.填写注册信息,然后点击
Create an Account

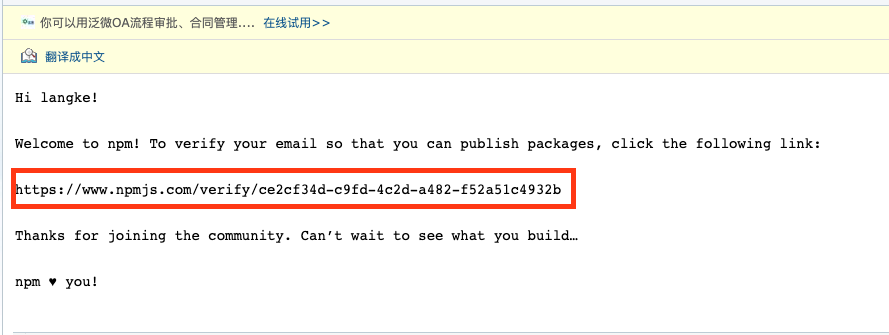
- 3.登录邮箱,将类似红框中的链接复制到你的浏览器中,回车,验证完毕

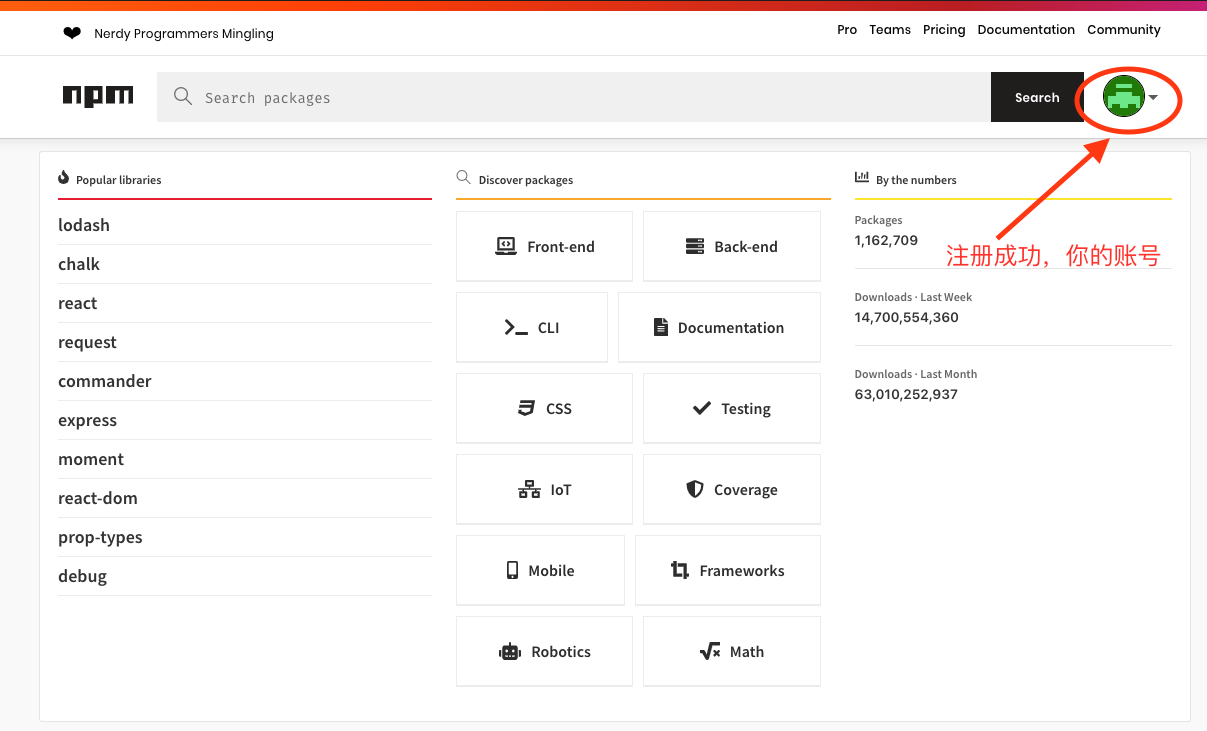
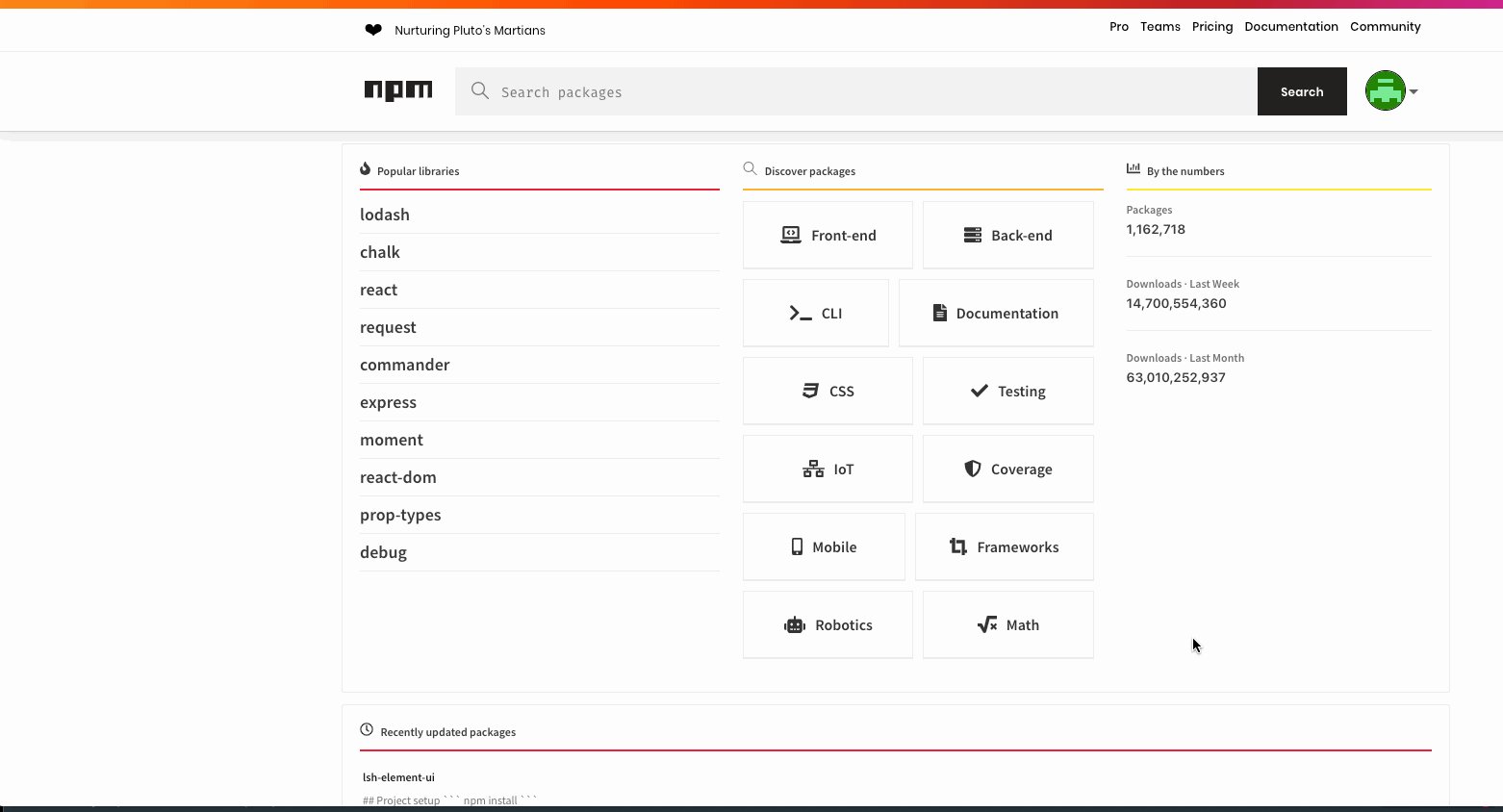
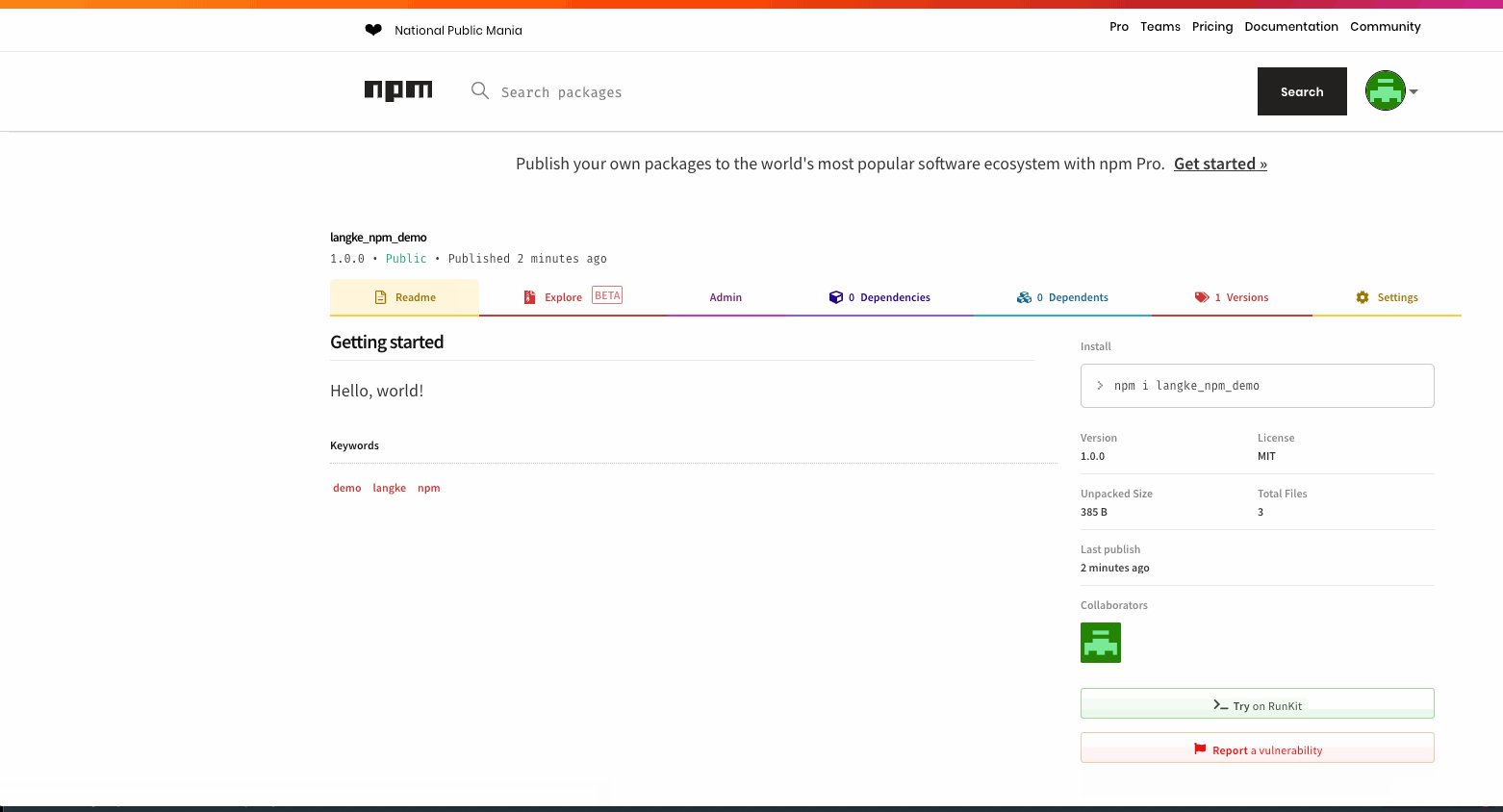
- 4.注册成功,你将看到如下界面

创建&发布包
- 1.打开
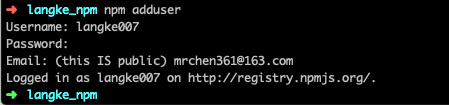
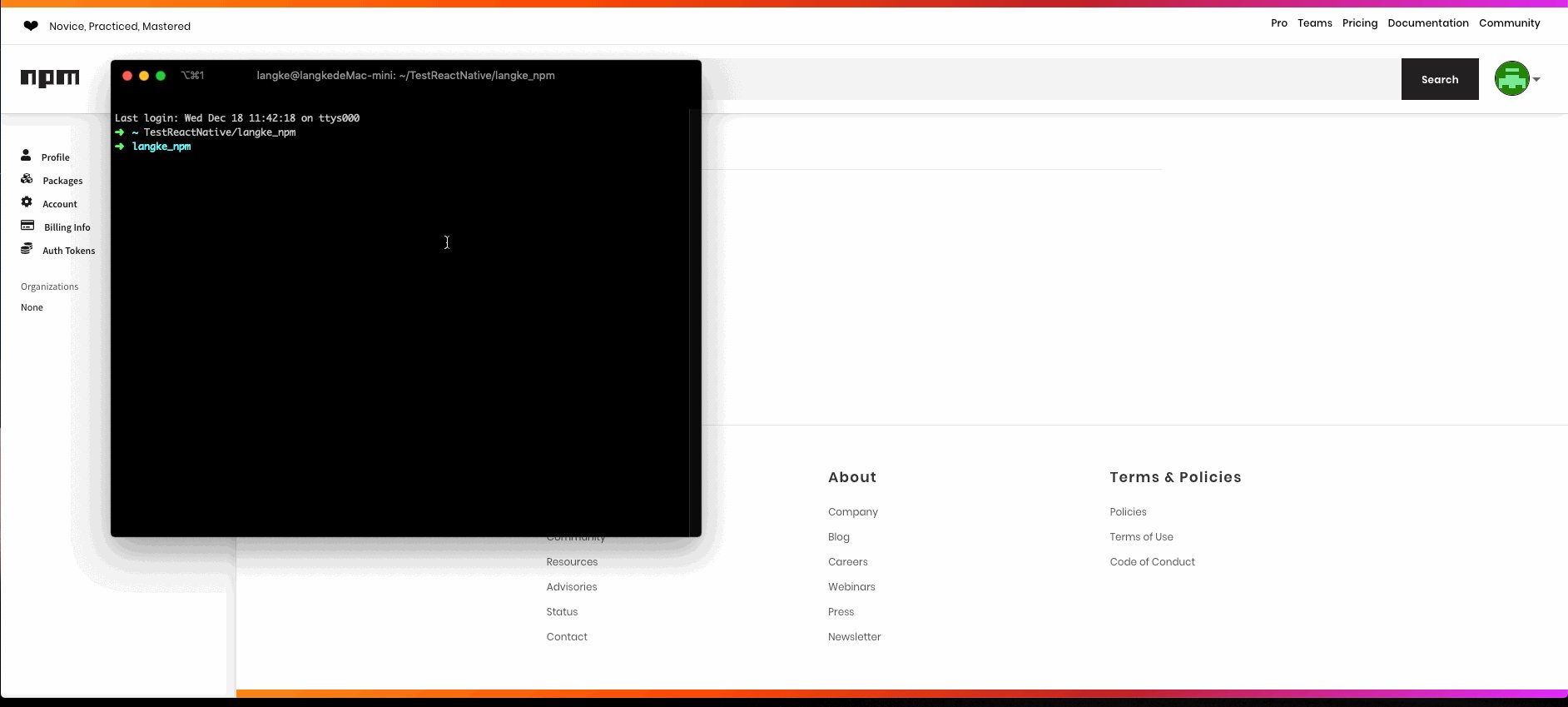
terminal,随便找一个文件夹作为测试仓库,执行npm adduser

图中的
langke_npm是我自己随便创建的文件夹,你也可以自己随意命名创建,开心就好。另外,你也可以使用npm login来代替命令npm adduser,两者并没有什么区别,如果不信,那就看这里见识一下官方npm login & npm adduser。然后,输入用户名、密码、邮箱,注意,输入密码的时候你是看不见的,这是terminal为了保护你的安全,做了隐藏,出现类似Logged in as langke007 on http://registry.npmjs.org/.,你已经登录成功。
- 2.初始化仓库,执行
npm init

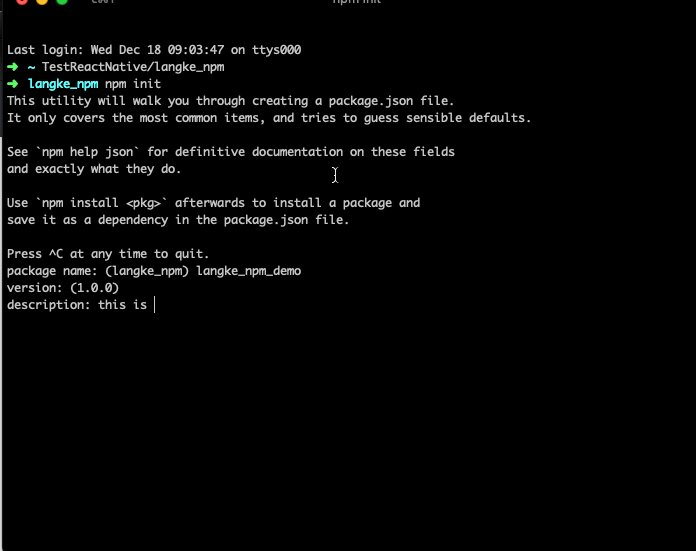
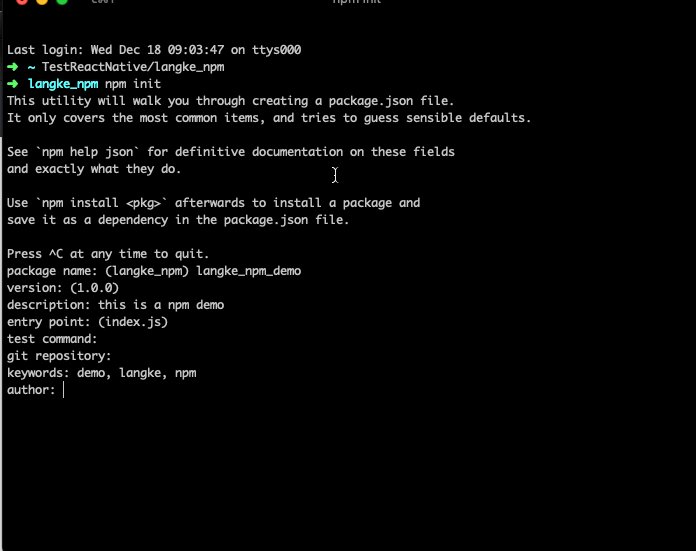
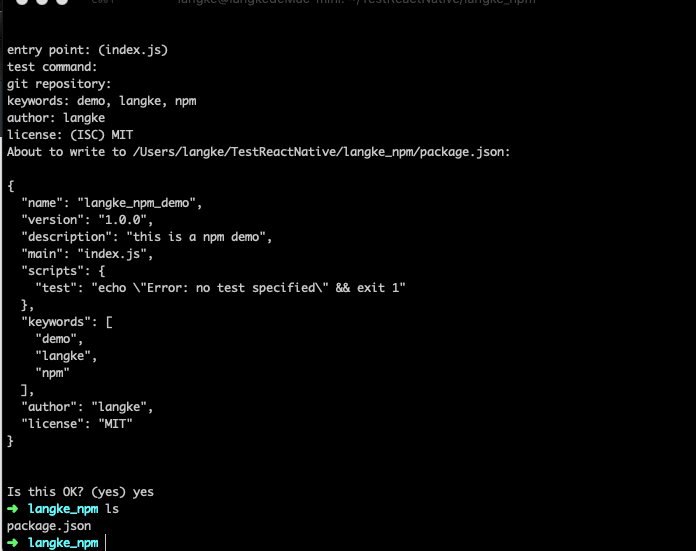
执行
npm init后,会填写一些相应信息,根据提示填写即可,没什么难度,结束后会生成一个package.json文件,里面就包含你填写的所有信息。
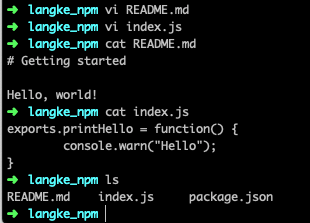
- 3.创建
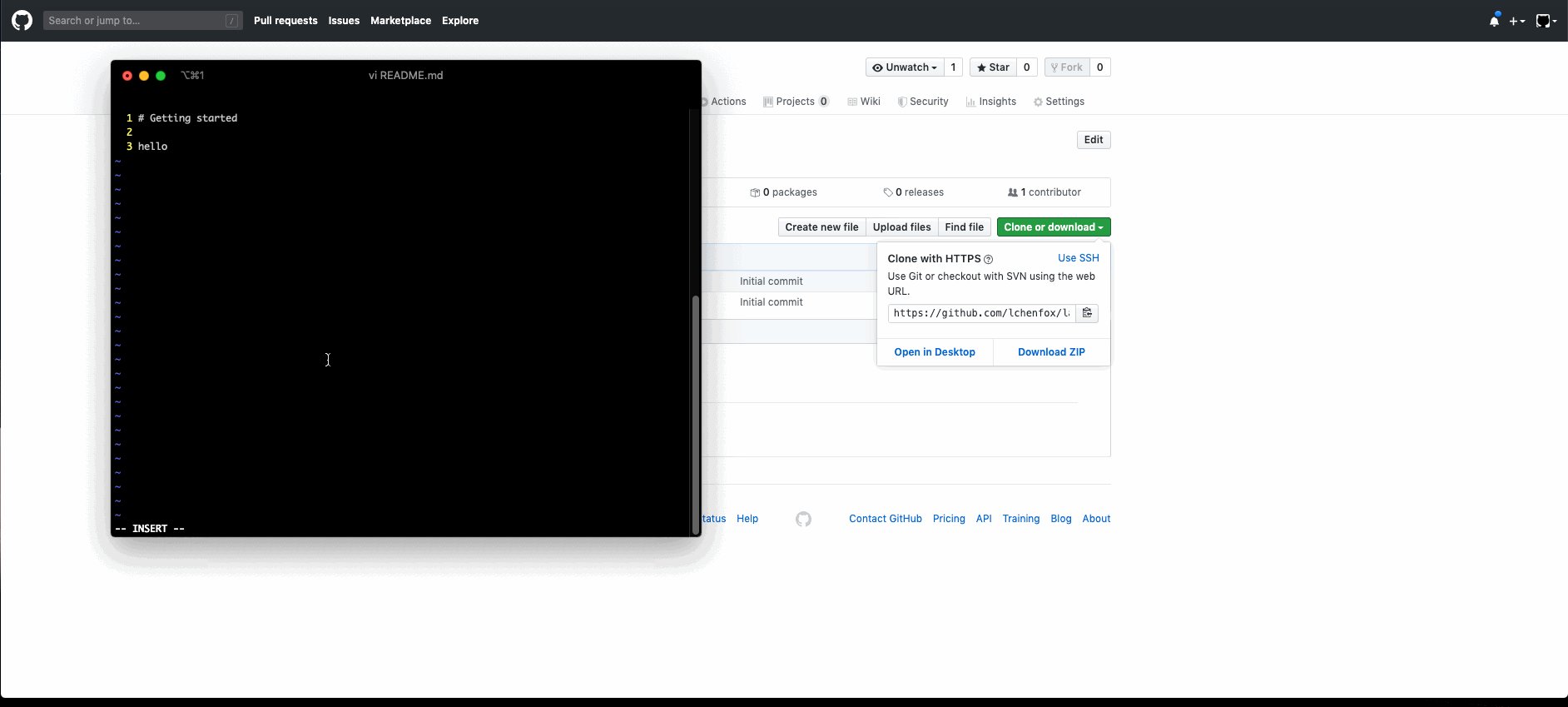
README.md、index.js文件

- 4.发布,执行
npm publish
1 | ➜ langke_npm npm publish |

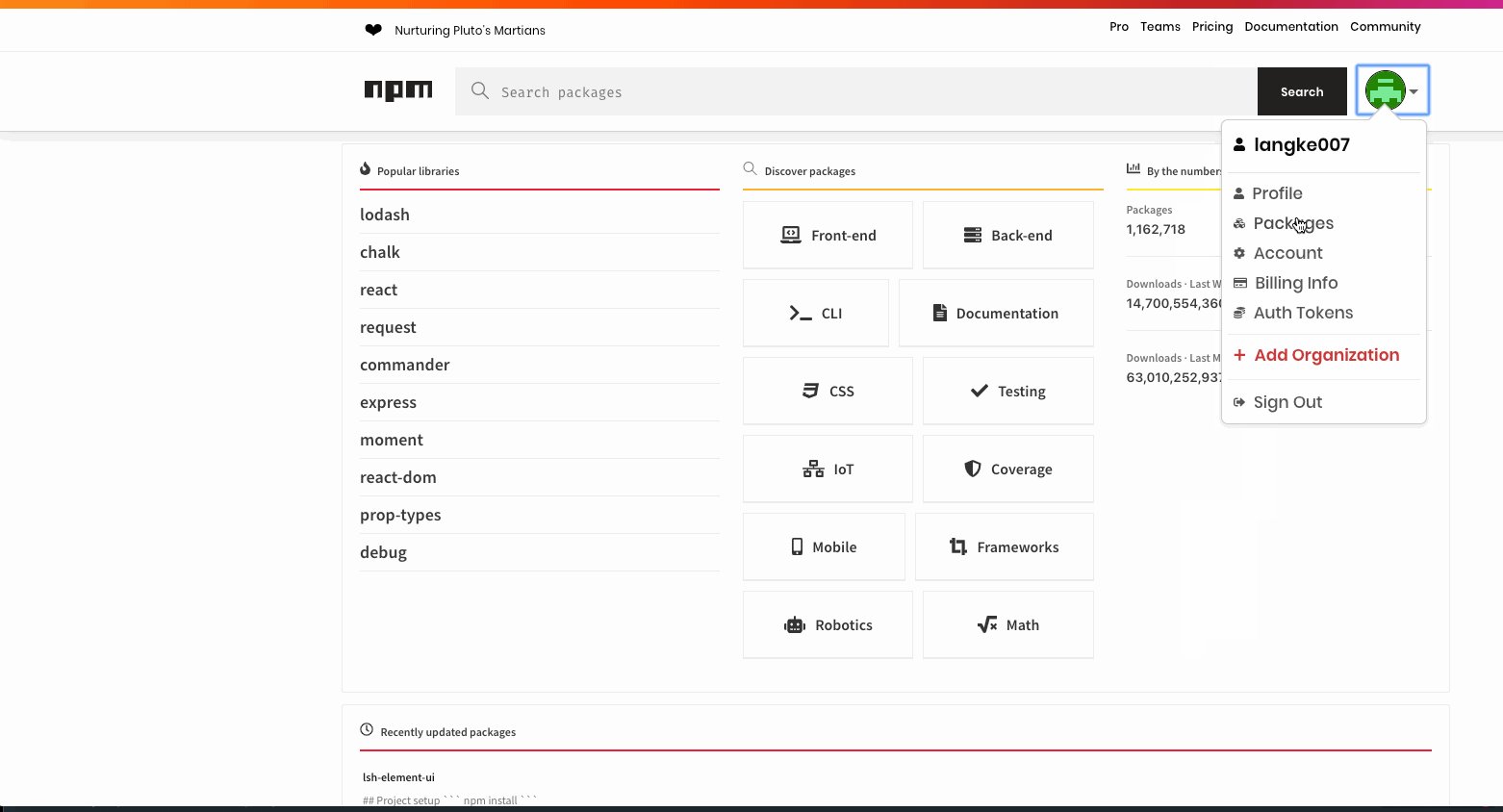
进入到网页,你就可以看到刚才所发布的包,具体见上图。如果发布遇到类似
npm ERR! no_perms Private mode enable, only admin can publish this module的错误,应该是镜像源的问题,使用官方镜像源,执行npm config set registry http://registry.npmjs.org。
使用刚才发布的包
我这里是React Native项目,但是都是一样的道理,到根目录下执行
- 1.安装
1 | npm install langke_npm_demo |
然后在项目中的文件里导入
- 2.使用
1 | import {printHello} from 'langke_npm_demo'; |
取消发布
使用命令npm unpublish <package-name> -f来取消发布,这样的话,你刚才发布的包就会被撤回,等于没有发布!

在新电脑或者新目录下更新并发布已有的npm包
如果你换了一台新电脑,或者删除了刚才所创建的npm包,那么可以在新电脑或者新目录下,执行
1 | npm install <package-name> |
安装结束后,你会看到一个node_modules文件夹,里面有你刚才创建的npm包,然后一切都和前面的发布一样,修改任意你想修改的文件,在有package.json文件的目录下,执行npm publish就可以了。但是要记住,每一次发布npm包都需要修改版本号,否则你将发布失败!具体修改版本号后面也有常用的配套命令介绍,往下看,没兴趣的话,就到此为止。
关联github
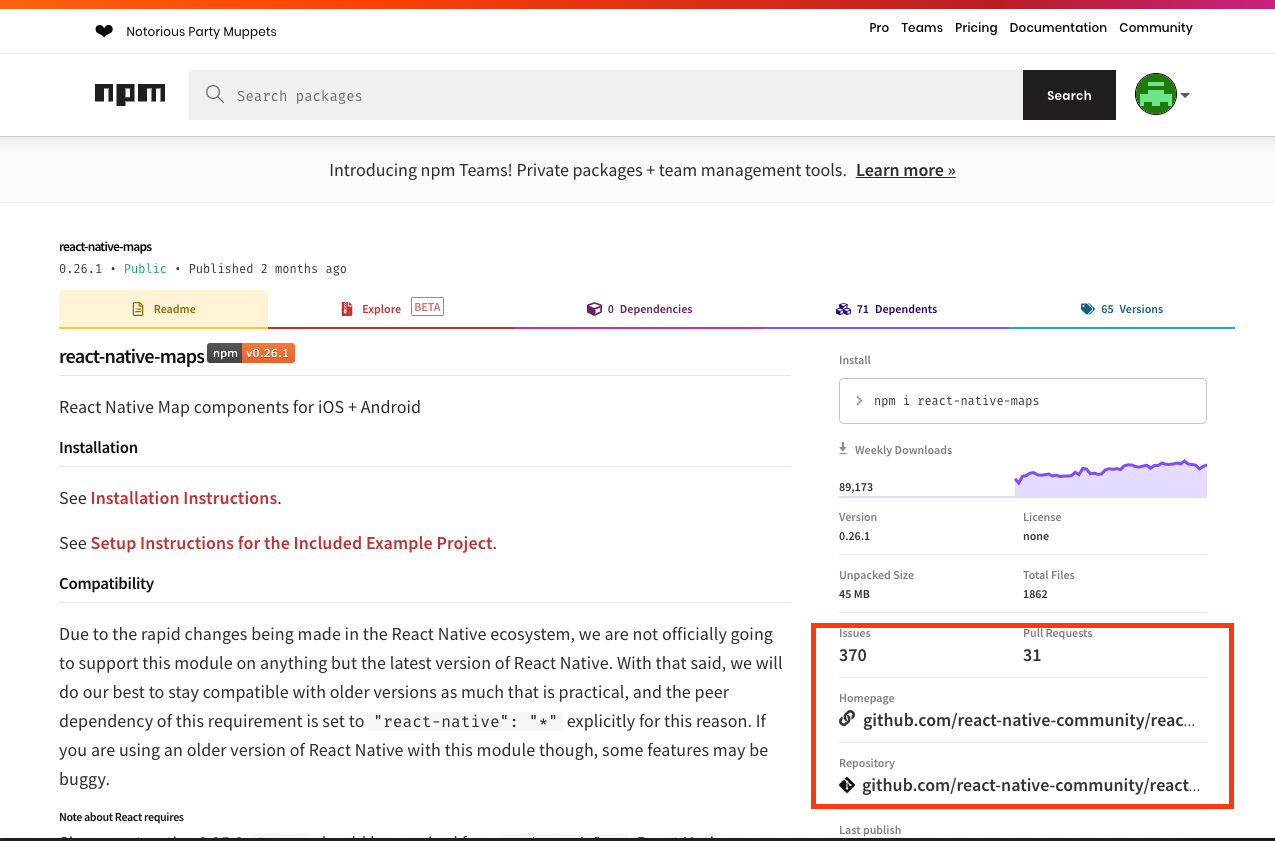
有时候我们看到别人发布到npm官方仓库的包,具有如下红框中的部分,也就是关联到github,包括Issues、Pull Requests等等

为了让我们的公共仓库也能关联到github,我们可以在创建npm包的时候填写git repository一栏填写github的某个仓库的https地址,如下

这里我已经提前在
github上创建了一个langke-npm-demo1的仓库了,所以关联地址的时候,之后复制过去就好了。
一些常用npm命令介绍
- 查看当前登录的npm用户
1 | npm whoami |
- 查看npm配置
1 | npm config ls |
- 查看当前使用的npm镜像源
1 | npm config get registry |
- 切换npm镜像源
1 | npm config set registry 【这里是镜像源url】 |
npm修改版本号
比如要将版本号从1.0.0修改为2.0.0,有2种方式
一 手动修改
直接修改package.json文件中的版本号
原来的package.json内容
1 | { |
修改为
1 | { |
二 命令修改
- 1.修改指定版本号
在有package.json的当前目录下,使用
1 | npm version 新版本号 |
比如
1 | npm version 2.0.0 |
这样的话,在发布之前,就可以将版本号从1.0.0修改为2.0.0了。
- 2.由npm命令生成有序版本号
2.1) 修改主版本号,如果当前版本号是1.0.0,要修改为2.0.0,使用
1 | npm version major |
这种方式一般用于包的大幅度改动,如增加了大量了
API或者发生其他大量的内容修改。
2.2) 修改次版本号,比如当前版本号是1.0.0,要修改为1.1.0,使用
1 | npm version minor |
这种方式一般用于包的小幅度改动,比如增加了一些
API的前后兼容,扩展等等。
2.3)修改补丁版本号,比如当前版本号是1.0.0,要修改为1.0.1,使用
1 | npm version patch |
这种方式一般用于打补丁,也就是一些
bug修复,没有做其他太大的内容变化。
- 查看已发布的npm包所有版本
1 | npm view react-native-demo-for-npm versions |
撤销已经发布的包
- 一 撤销整个包
1.1)如果已经将npm包发布到远程npm仓库,但是又想撤销发布
1 | npm unpublish <package-name> -f |
比如,已经发布到npm仓库的包名叫做react-native-demo,那么运行
1 | npm unpublish react-native-demo -f |
则react-native-demo就从npm仓库上删除了,你也无法再从npm仓库搜索到这个包。
1.2)如果开启了2FA(two-factor authentication),那么就需要在publish后面加上--otp=123456,这里的123456是手机上app(app名称叫做 Authenticator)获取的授权码
1 | npm unpublish --otp=123456 react-native-demo -f |
- 二 撤销具体的版本
2.1)如果想要撤销已经发布的具体版本,则可以使用
1 | npm unpublish <package-name>@<version> |
比如,现在有2个版本,分别是v1.0.0、v1.2.0,想要撤销v1.2.0,可以
1 | npm unpublish react-native-demo@1.2.0 |
2.2)同样地,如果开启了2FA(two-factor authentication),那么就需要在publish后面加上--otp=123456,这里的123456是手机上app(app名称叫做 Authenticator)获取的授权码
1 | npm unpublish react-native-demo@1.2.0 --otp=123456 |
注意:撤销整个包或具体的版本只有在从开始发布内的
72小时内有效,具体见 官网:Unpublishing packages from the registry
下一篇文章将介绍 verdaccio+ngrok发布npm私有仓库