介绍
在上一篇(如何发布代码到npm官方仓库)文章中,我们介绍了如何将自己的代码发布到npm官方仓库,通过那种方式,我们可以将自己写的任何组件开源给别人用,和我们日常在github上使用的三方库是一个道理。我们也说过,我们发布的组件或包都是开源的,任何人都可以访问并且可以在npm官方仓库搜索到的,虽然npm官方提供的收费版也可以发布私有仓库,特别方便,但是,太TM贵了!所以,今天我们来继续介绍另一种不使用npm官方提供的收费版私有仓库的方式,来搭建属于我们自己的仅仅公司内部可使用的npm私有仓库 – verdaccio & ngrok。
verdaccio
一个轻量级的私有npm代理注册表,你可以将verdaccio理解为一个私有npm仓库服务器,因为使用verdaccio,你可以将npm包发布到你的本地仓库,此时你自己的电脑就是一台npm私有仓库服务器,你可以在你的电脑发布npm包,并且通过npm install来安装使用。
ngrok
ngrok就是一个方向代理,这里的主要作用是实现内网穿透,因为使用verdaccio搭建本地私有npm仓库服务器后,你的电脑就是作为服务器使用,你可以在你的电脑上下载(npm install)、使用你发布的私有npm仓库,但是另一台电脑或服务器上是不能访问的,也就是除了你,其他任何人都没法使用你发布的npm私有仓库,如果你想要别人也能够使用你发布的npm私有仓库的话,你必须将类似由verdaccio服务生成的类似http://localhost:4873的url暴露给他人,通过ngrok你可以将你自己电脑上的本地url映射到大千世界,以至于别人能够通过映射的新url访问你的npm私有仓库。
搭建npm私有本地仓库
安装
首先要全局安装verdaccio,使用如下命令
1 | npm install --global verdaccio |
也可以使用简写
npm install -g verdaccio,两者并没区别。
安装成功后,接着启动verdaccio
1 | verdaccio |
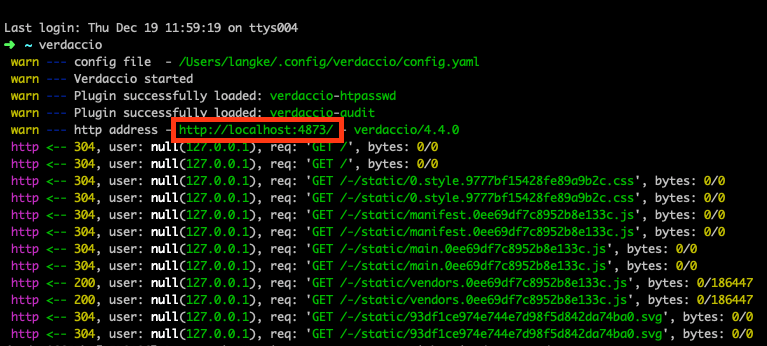
启动之后,你应该就能看到

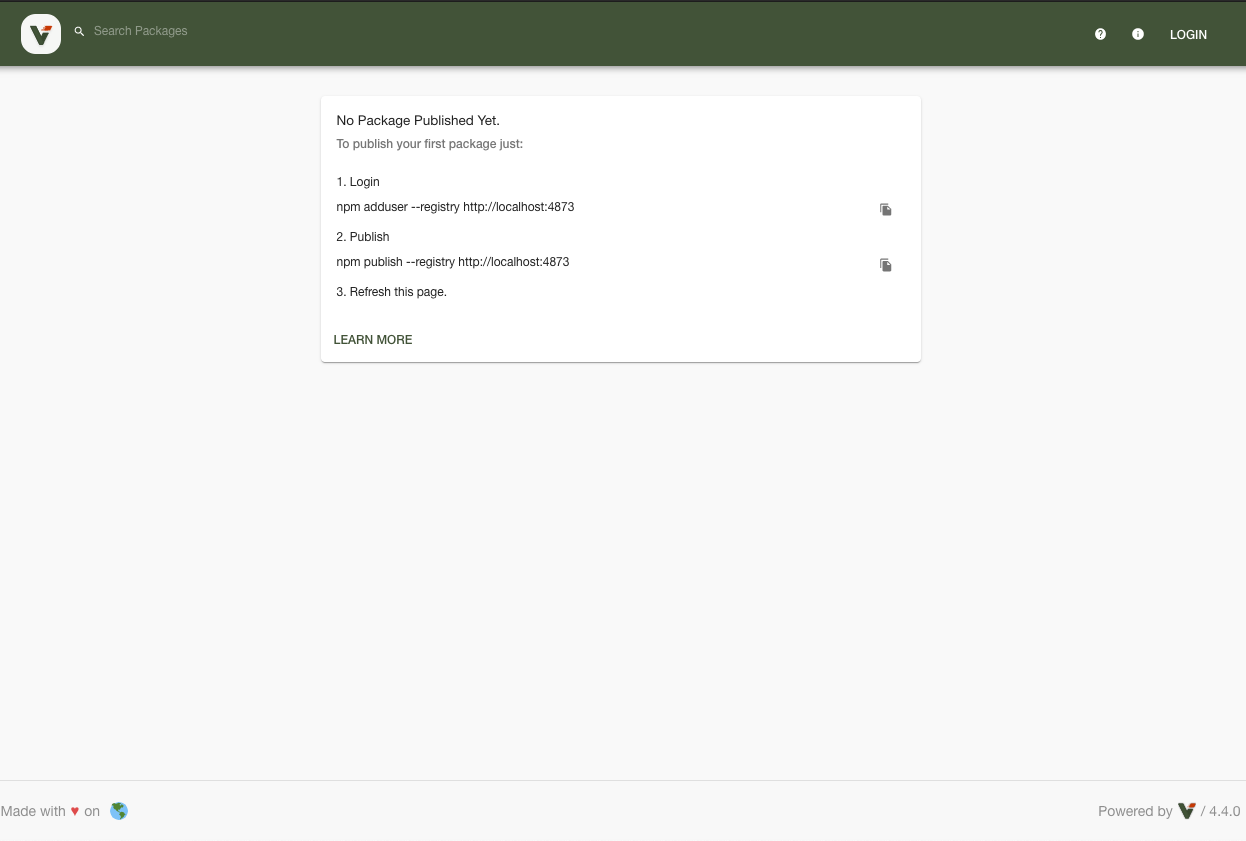
图中的http://localhost:4873就是启动后的本地服务的url,在浏览器中打开它,你应该能够看到

内容如下
1 | No Package Published Yet. |
注意:虽然这里登陆&发布都在后缀添加了
--registry http://localhost:4873,也就是为了指定发布在本地服务http://localhost:4873上,这样也是为了误操作发布到官方npm仓库。但是为了后面不添加后缀就可以和正常的npm操作一样,不用添加任何后缀,我们会直接更新npm默认源,见下面👇更新默认npm源。
更新默认npm源
设置http://localhost:4873为npm默认源
1 | npm config set registry http://localhost:4873 |
为什么要设置http://localhost:4873为npm默认源?
首先要清楚的是,我们电脑上npm的镜像源是官方的http://registry.npmjs.org/,因此当我们使用npm publish或者npm install的时候,都是发布或安装到npm官方仓库,如果这样的话,使用verdaccio还有什么意义?我们还怎么发布私有库?所以我们要本地发布、安装npm私有仓库,就必须要使用verdaccio的镜像源,也就是刚才的本地url – http://localhost:4873,我们可以使用下面的命令查看当前的镜像源
1 | npm config get registry |
更新默认npm镜像源后,你应该看到能够看到输出的镜像源是
1 | ➜ ~ npm config get registry |
创建私有npm用户
1 | npm adduser |
注意:这里使用
npm adduser(你也可以使用npm login)之后会要求你输入用户名、密码、邮箱三个信息,然后会创建一个npm本地账户,为什么说是npm本地账户?因为这个账号的镜像源是http://localhost:4873而不是官方的http://registry.npmjs.org/,因此如果你使用这个npm本地账户到官方网站登录的话,你会发现你无法登录,换句话说,这个账号属于本地所有,不被官方npm所承认,两者是不同的npm账号。
创建本地私有npm包
创建npm包和我们官方的npm创建发布到npm官方仓库的命令基本一样,如果你还不熟悉发布公有仓库到npm官方仓库,建议还是先看一下如何发布代码到npm官方仓库
初始化
在你想要创建npm私有仓库的文件夹目录下,我的是/Users/langke/TestReactNative/verdaccio-dir,执行
1 | npm init |
填写相应信息,我的输出如下
1 | This utility will walk you through creating a package.json file. |
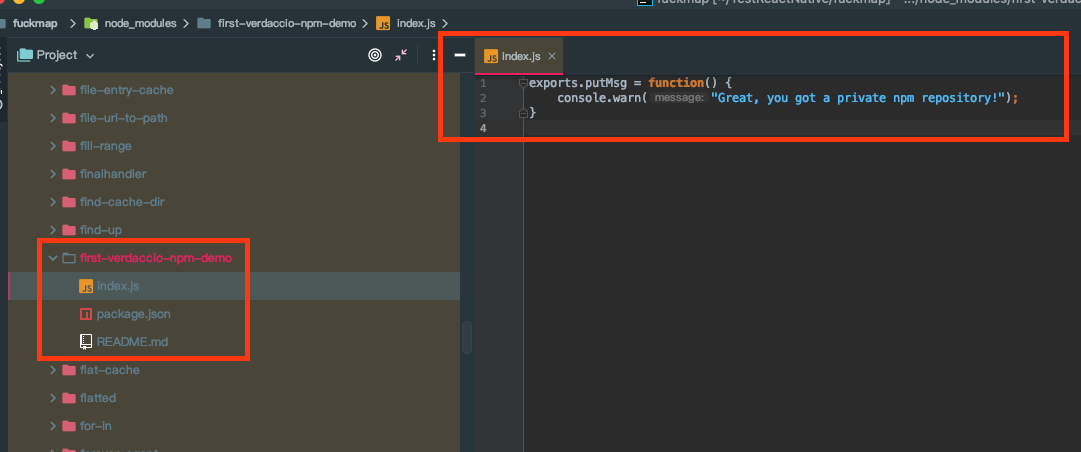
创建一个index.js和README.md文件,并添加内容(这一步非必须,我这里只是掩饰)
1 | ➜ verdaccio-dir vi index.js |
package.json文件内容如下:
1 | { |
发布本地npm包
再次提醒,这里发布的npm包只在自己的电脑上,也就是本地的http://localhost:4873(这是我们刚才用来替换npm官方的registry源),发布的是一个在本地私有服务器上的一个私有npm包。此时,只有自己能够查看、下载、安装,别人没有任何权限的。
发布命令和正常npm命令一样
1 | npm publish |
输出类似如下
1 | npm notice |
到这里,说明本地的npm私有库发布成功!
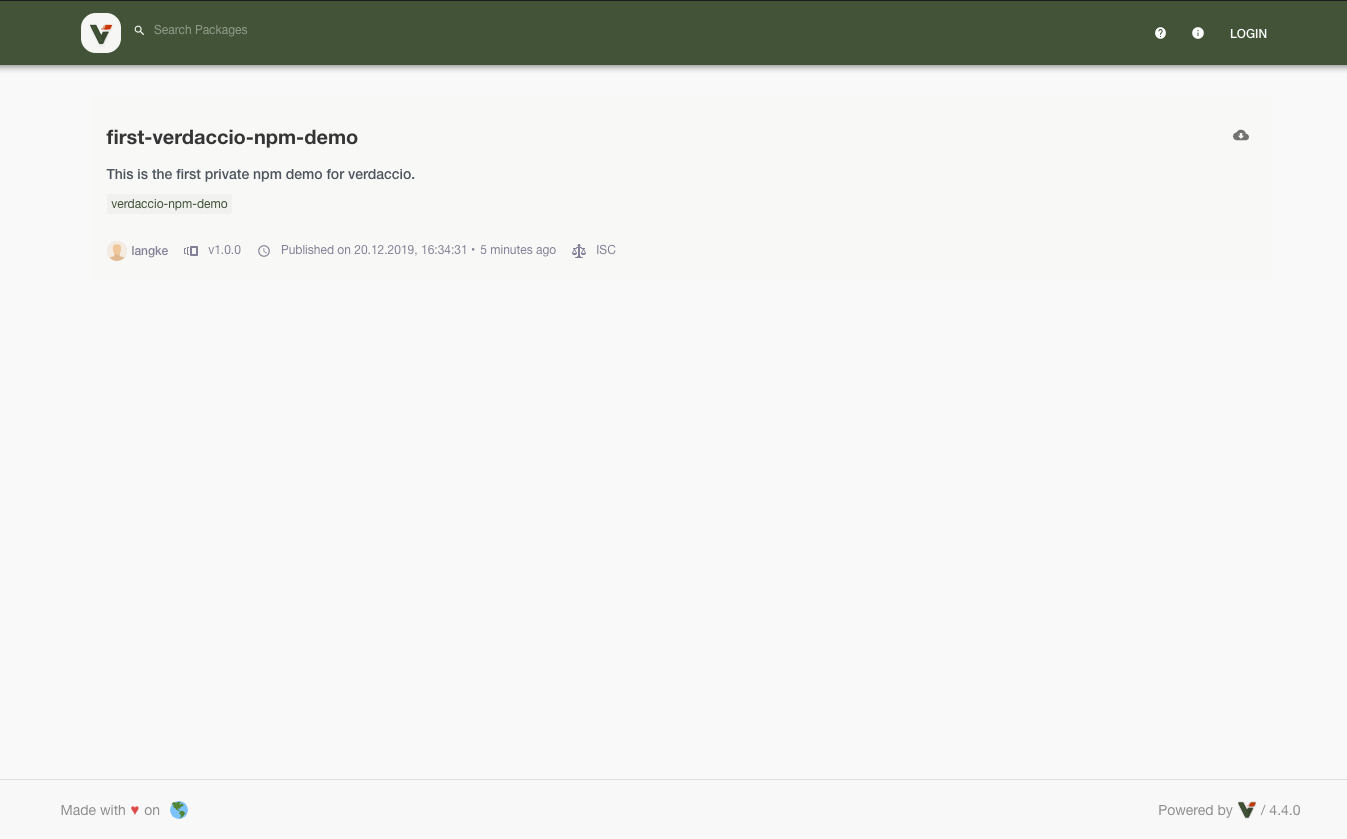
在刚才打开http://localhost:4873的页面上,刷新页面,可以看到

看到了没,这个first-verdaccio-npm-demo就是我们刚刚发布的npm私有库,现在自己就可以像正常使用npm官方的命令那样安装到本地依赖使用了。
使用
找到你的项目(最好是测试项目),安装试试(我使用的是yarn,你也可以使用npm)
1 | yarn add first-verdaccio-npm-demo |
然后出现类似下面输出
1 | yarn add v1.17.3 |

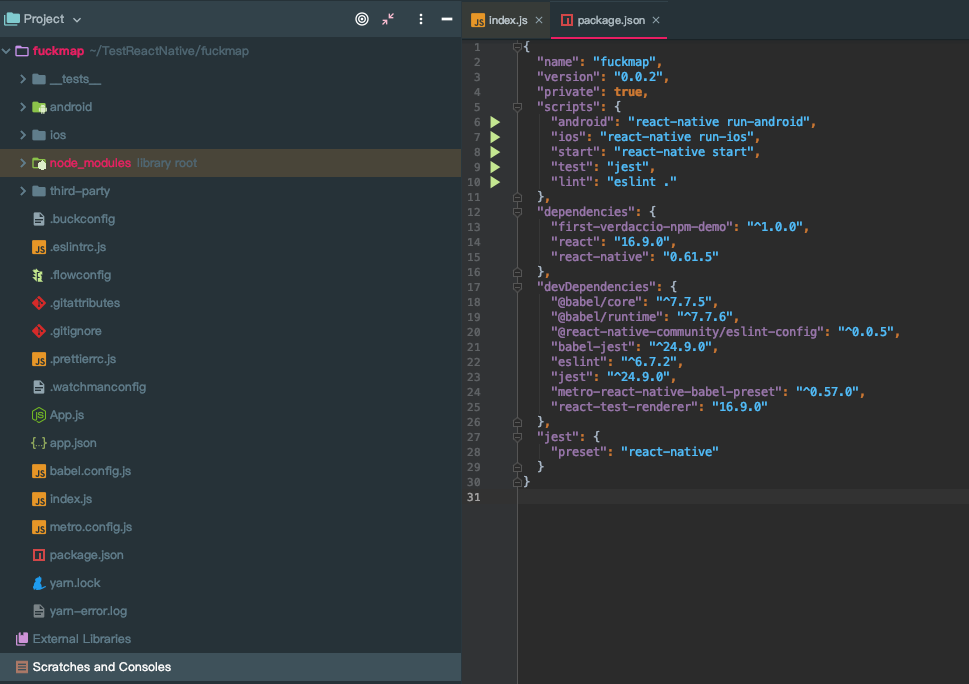
太棒了,在package.json中的dependencies依赖中终于成功安装我们的npm私有库first-verdaccio-npm-demo了,继续看下node_modules中

现在,尽情地在你的项目中使用这个组件吧
1 | import {putMsg} from 'first-verdaccio-npm-demo'; |
但是,这样还不够啊!只有我自己可以使用,那别人(比如公司内部的团队成员)要怎么才能安装我的这个私有库呢?是时候祭出我们的尚方宝剑ngrok了。
使用ngrok让本地npm私有库公有化
安装ngrok
1 | npm i ngrok -g |
暴露4873端口
1 | ngrok http 4873 |
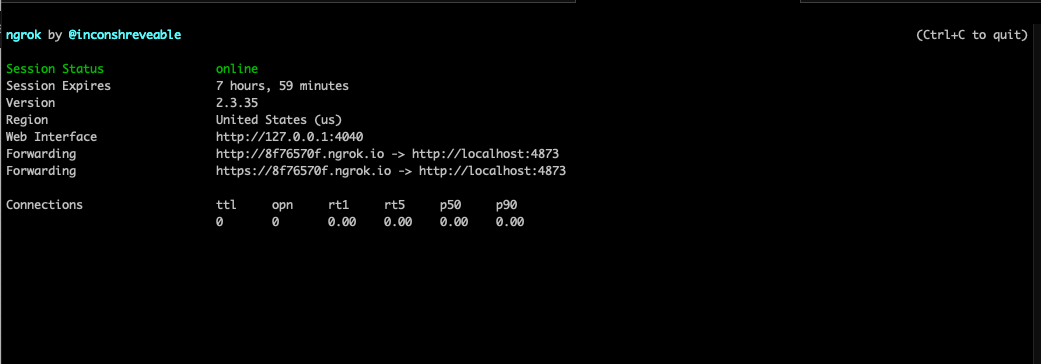
输出类似如下

在上图中我们可以看到http://8f76570f.ngrok.io -> http://localhost:4873(当然还有https),其中http://8f76570f.ngrok.io就是我们通过ngrok反向代理将本地http://localhost:4873公开给外部环境,这样,别人也可以访问你刚才发布的npm私有库first-verdaccio-npm-demo。你可以在另一台电脑上访问http://8f76570f.ngrok.io,它和我们刚才在自己电脑上访问http://localhost:4873是一样的,并且能够看到刚刚发布的私有库。
使用私有库
现在,别人能够访问我们刚才发布的私有库了,但是,要想使用刚才发布的私有库还需要在相应电脑上设置npm镜像源为http://8f76570f.ngrok.io,因为默认的是官方的http://registry.npmjs.org/,这很好理解。
在要访问当前电脑上的npm私有库,在另一台电脑上更新npm镜像源
1 | npm config set registry http://8f76570f.ngrok.io |
然后安装
1 | npm install first-verdaccio-npm-demo |
这样,就能够实现除了在本电脑的服务上使用npm私有库外,团队成员也能够使用相应私有库了。
优缺点
虽然使用 verdaccio + ngrok 来部署npm私有库,但是也有一些缺点。
优点
- 实现npm私有库发布,不对外公开(除非你把代理源比如
http://8f76570f.ngrok.io给外部人员),也可以在~/.config/verdaccio/config.yaml添加访问权限,默认access: $all,这样最保险(verdaccio的具体配置,自己去官方网站看即可)
这里还是顺便提一下access字段,如果你设置为access: $authenticated,意味着你在网页打开也必须要登录才能查看、安装(也就是我们上面说的npm adduser创建的账户),如果你已经在terminal上登录,并且在执行npm install的时候还是报错类似如下:
1 | yarn add v1.17.3 |
那么请执行:
1 | npm config set always-auth=true |
这样的话,你只要登录你的账号(无论是浏览器还是终端),就能查看/下载了。重要的是,如果你用npm adduser(或npm login)创建了多个账号,比如test1/test123、test2/test234,那么在授权的时候,你可以登录其中任意一个的账号都可以访问和下载(因为你注册的多个账号都在你本机的verdaccio服务上)。
可以使用和官方
npm一样的命令,比如npm version patch操作、配置简单,基本无难度
verdaccio本身自带小型数据库,可缓存已经
npm install过的私有库(如果网络不好或获取不到本台电脑上的私有库的话,会从缓存中获取)
缺点
可能会经常要切换
npm代理源,因为有时候你可能会使用官方仓库,就得切换官方或其他代理源,再用私有库的时候又得切换回来(团队成员要安装已更新的npm包一样要设置)verdaccio服务和ngrok服务要保持开着,一旦断开,任何人(包括本机)都无法安装和发布,只能重新启动verdaccio和ngrok服务,对方如果想要更新最新发布的私有库版本,也要重新设置ngrok产生的类似http://8f76570f.ngrok.io的镜像源(本机如果设置npm config set registry http://localhost:4873就不用,因为http://localhost:4873是不变的,变的只是映射出去的http://8f76570f.ngrok.io)ngrok服务器在国外,有时会比较慢
ngrok代理的镜像源比如
http://8f76570f.ngrok.io没有固定url,每一次执行ngrok http 4873,都会改变。因此如果在新电脑或者其他人设置过http://8f76570f.ngrok.io作为镜像源,在本机上再次执行ngrok http 4873后,对方也要跟着重新设置类似的npm config set registry http://8f76570f.ngrok.io操作,这显然很麻烦(因为使用的是免费版,收费版可以代理固定的url,但如果那样的话,那为何不使用npm官方提供的收费版呢?)http://8f76570f.ngrok.io在每分钟内访问有限制,访问太快,浏览器会报如下错误(恢复也较快,30秒左右,可自己尝试):
1 | Too Many Connections |
总结
使用verdaccio + ngrok配置起来比较方便,也能迎合npm的相关命令,安装和操作都特别简单,verdaccio也提供本地缓存,这个很棒。但是速度这一块以及ngrok产生的代理源不固定,团队协作安装较为麻烦,这个有时候真的不能忍受(可以看上面的优缺点)。但是,如果能接受的话,这也不失为一个选择。如果你有比ngrok更好用的反代理或者其他工具,请告诉我。下一章我会介绍基于github实现npm私有库的搭建。
参考文章:Testing your npm package before releasing it using Verdaccio + ngrok